Hướng Dẫn Thiết Kế Giao Diện Website Bằng Photoshop
Adobe Photoshop CS6, Adobe Photoshop CS5, Adobe Photoshop CS4, Adobe Photoshop CS3, Adobe Photoshop CC …. Chúng ta đang có sẵn rất nhiều phần mềm photoshop với các tính năng cực đỉnh. Nhưng liệu bạn đã biết cách sử dụng các phần mềm này vào việc thiết kế website để giúp cho trang web của mình trở nên sinh động và thu hút hơn chưa? Nếu chưa, hãy cùng đọc bài viết này để nắm được các bước thiết kế giao diện website bằng photoshop nhanh chóng nhất nhé!
Lợi ích khi thiết kế giao diện website bằng photoshop
Photoshop là những phần mềm chỉnh sửa ảnh không thể thiếu đối với bất kỳ nhà thiết kế nào. Các phần mềm này cung cấp cho người dùng những tính năng đa dạng để chỉnh sửa, cắt ghép ảnh chuyên nghiệp.
Để thiết kế giao diện web bằng photoshop thì bạn cần nắm được những kỹ năng cũng như kiến thức căn bản về cách sử dụng các phần mềm này. Một số phần mềm được sử dụng phổ biến nhất hiện nay chính là: Phần mềm Adobe Photoshop CS6 , Adobe Photoshop CS5, Adobe Photoshop CS4, Adobe Photoshop CS3, Adobe Photoshop CC…

Việc thiết kế giao diện web bằng photoshop mang lại một số lợi ích như:
- Tạo ra những hiệu ứng bắt mắt, thu hút người dùng.
- Dễ dàng chỉnh sửa, sáng tạo những tấm poster quảng cáo, slide, chèn video, hiệu ứng… mang lại hiệu ứng thị giác mạnh thôi thúc khách hàng hành động và nhớ đến thông điệp mà bạn muốn truyền đạt.
- Chất lượng hình ảnh trên website tốt hơn.
- Giúp nhà thế kế có thêm nhiều ý tưởng độc đáo.
- Giúp website của bạn truyền tải được một lượng lớn thông tin mà không làm khách hàng rối mắt, nhàm chán thông qua việc sử dụng các lớp ảnh layer hay nhờ tính năng bộ lọc filter…
- Đặc biệt, việc thiết kế website bằng photoshop giúp trang web của bạn có được nhiều tính năng đặc biệt mà chỉ riêng mình photoshop mới có.
Hướng dẫn các bước thiết kế giao diện website bằng photoshop đơn giản
Với những bạn mới bắt đầu thì việc sử dụng photoshop là một rào cản khá lớn bởi các phần mềm này khá khó sử dụng và cần được ứng dụng linh hoạt giữa các tools với nhau. Để có được một giao diện website đẹp, bạn cần am hiểu về cách sử dụng cơ bản của các phần mềm photoshop và áp dụng thêm các bước thiết kế dưới đây:
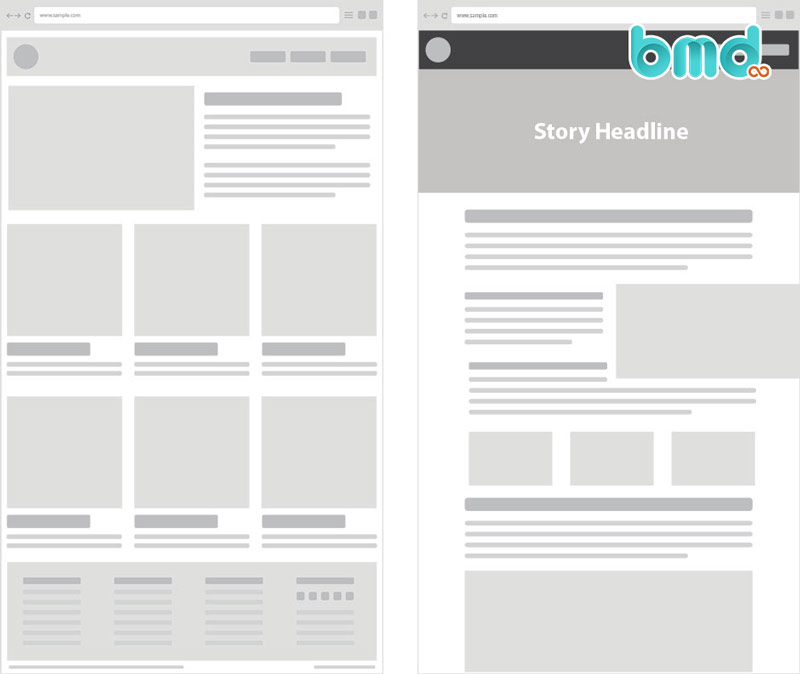
Lên ý tưởng và bố cục cho giao diện web
Trước khi làm bất cứ điều gì, việc quan trọng là bạn cần lên kế hoạch. Hãy bắt đầu thiết kế giao diện website bằng photoshop bằng việc xác định bố cục, màu sắc, định hình ý tưởng, thông điệp truyền tải… và sắp xếp chúng thành một layout cụ thể.

Thông thường khi thiết kế website, trang web của bạn đã có sẵn giao diện, các nội dung và background trên trang. Do đó bạn cũng cần lưu ý kết hợp với các nội dung có sẵn để website được hài hoà và hợp lý.
Xử lý ảnh cho website
Hình ảnh là một trong các yếu tố quan trọng nhất hình thành nên một website do đó khi thiết kế giao diện bạn cần quan tâm đặc biệt tới khâu xử lý hình ảnh. Với mỗi lĩnh vực khác nhau thì giao diện sẽ có điểm khác biệt. Bởi thế khi thiết kế giao diện website bằng photoshop bạn cần chú trọng xử lý hình ảnh cho rõ nét, ấn tượng, mang đặc trưng riêng của thương hiệu và thu hút người xem từ cái nhìn đầu tiên!

Nhiệm vụ của photoshop chính là chỉnh sửa. Bởi vậy việc của bạn là tiến hành xử lý hình thông qua các tools như lend màu, tăng độ sáng tối, làm mịn, làm sắc nét, giảm độ noise,… để hình ảnh đáp ứng được các yếu tố kể trên.
Cắt và ghép ảnh cơ bản với vùng chọn
Sau khi xử lý hình ảnh cho phù hợp, tiếp đó bạn cần khoanh vùng và cắt ghép hình ảnh lên vùng đã chọn trên website cho phù hợp nhất. Về khâu này thì các phần mềm photoshop có rất nhiều tính năng hỗ trợ để bạn có thể lựa chọn như: Selection tool, copy, transform, eraser, layer mask…
Hình ảnh đặt trên trang không nhất thiết phải giữ nguyên định dạng ban đầu, bạn có thể chỉnh mờ, layer hoặc cắt ghép một phần để đạt được hiệu ứng thị giác cao nhất trên phông nền có sẵn của website.
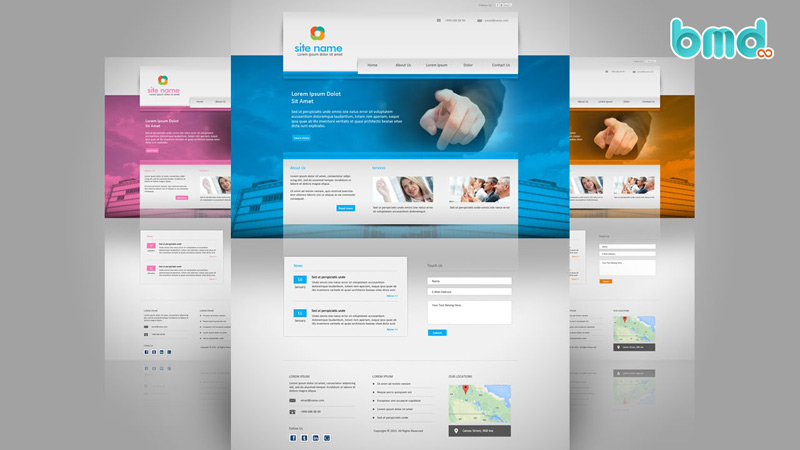
Màu và hiệu ứng màu
Thiết kế website chuyên nghiệp là một công việc đòi hỏi khả năng thẩm mỹ và sắp xếp bố cục cao. Mà một trong những yếu tố thẩm mỹ quan trọng nhất chính là màu sắc. Màu sắc chủ đạo được lựa chọn cho website cần đáp ứng được các yếu tố:
- Truyền tải được màu sắc của thương hiệu.
- Đáp ứng được nhu cầu thẩm mỹ chung, tức là không quá gắt nhưng cũng không bị nhạt nhoà.
- Phù hợp với phông chữ, hình ảnh, phong cách và văn hoá của khu vực.
- Mang yếu tố độc đáo và riêng biệt.
- Đáp ứng được các quy tắc màu, về phần này bạn có thể tham khảo thêm các quy tắc màu sắc nói chung.
- Và điều quan trọng là không nên quá lạm dụng photoshop. Ai cũng biết rằng các ứng dụng photoshop cung cấp cho người dùng hàng ngàn màu khác nhau, nhưng nếu bạn bị sa đà vào màu sắc thì rất dễ gây rối mắt, phản tác dụng. Nên có những khoảng trắng để làm nổi bật mảng màu và hình ảnh.

Thiết kế ảnh slide cho website
Slide là trang xuất hiện đầu tiên khi khách hàng truy cập vào web. Bạn chỉ có thể giữ chân khách trong một vài giây đầu tiên, bởi thế hãy đảm bảo slide thật ấn tượng. Khi thiết kế website bằng photoshop, hãy lợi dụng những tính năng sẵn có của các phần mềm này để tạo hiệu ứng mạnh tới khách hàng.

Lưu ý slide cần có kích thước lớn, chắt lọc thông tin, tập trung vào các con số và hình ảnh minh hoạ.
Cắt giao diện photoshop cho website
Không phải tất cả các hình ảnh đều có sẵn, đôi khi bạn sẽ cần cắt và chỉnh sửa hình ảnh từ một file tài liệu hoặc một hình ảnh sẵn có nhưng không còn phù hợp. Bởi thế ở bước này bạn cần lưu ý một số điểm sau:
- Lưu trữ hình ảnh đúng tỉ lệ, tránh bóp méo và sai lệch tỉ lệ gốc.
- Lưu ảnh dưới dạng “save for web” để tối ưu dung lượng của hình ảnh. Để bật chức năng lưu ảnh cho web bạn có thể sử dụng phím tắt Ctrl-Alt-Shift + S.
- Tên ảnh và folder ảnh phải lưu ý không viết có dấu, không có khoảng trắng và ký tự đặc biệt, hoặc bạn có thể thay khoảng trắng bằng ký tự “-“.
- Ngoài ra thì bạn cũng cần lưu ý sử dụng định dạng ảnh cho phù hợp (.jpg, .png, .gif…) nhé.
Trên đây là một số chia sẻ của BMD Solutions về các bước thiết kế giao diện website bằng photoshop cũng như những lưu ý quan trọng. Nếu có bất kỳ thắc mắc nào liên quan tới thiết kế website, hãy liên hệ với chúng tôi để được hỗ trợ nhanh chóng nhất!
Liên hệ ngay với chúng tôi:
CÔNG TY TNHH TƯ VẤN GIẢI PHÁP PHẦN MỀM BMD
Địa chỉ: 51 Thép Mới, Phường 12, Tân Bình, Thành phố Hồ Chí Minh
Hotline: 0357 415 495
Email: info@bmd.com.vn
Website: https://bmdsolutions.vn
Phạm Trung Sơn hiện đang là CEO của công ty BMD Solutions có hơn 7 năm kinh nghiệm trong ngành lập trình, tư vấn giải pháp công nghệ cho doanh nghiệp